本文重点记录使用
React Native构建双平台App的过程,同时进一步掌握构建过程中运用的技术。
搭建开发环境
安装react-native-cli:npm i -g react-native-cli
Android SDK
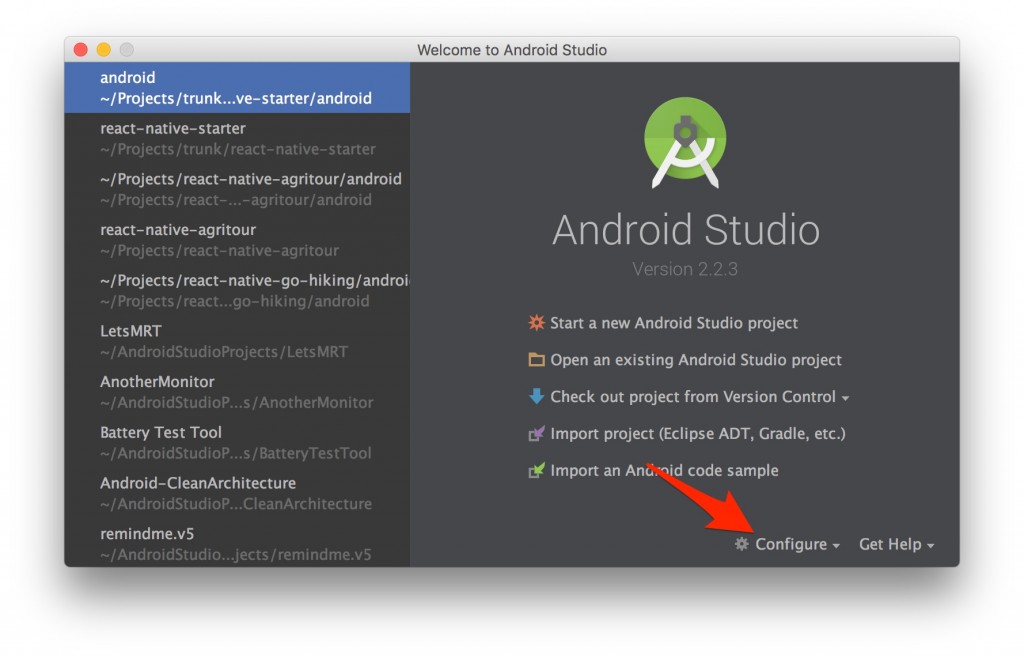
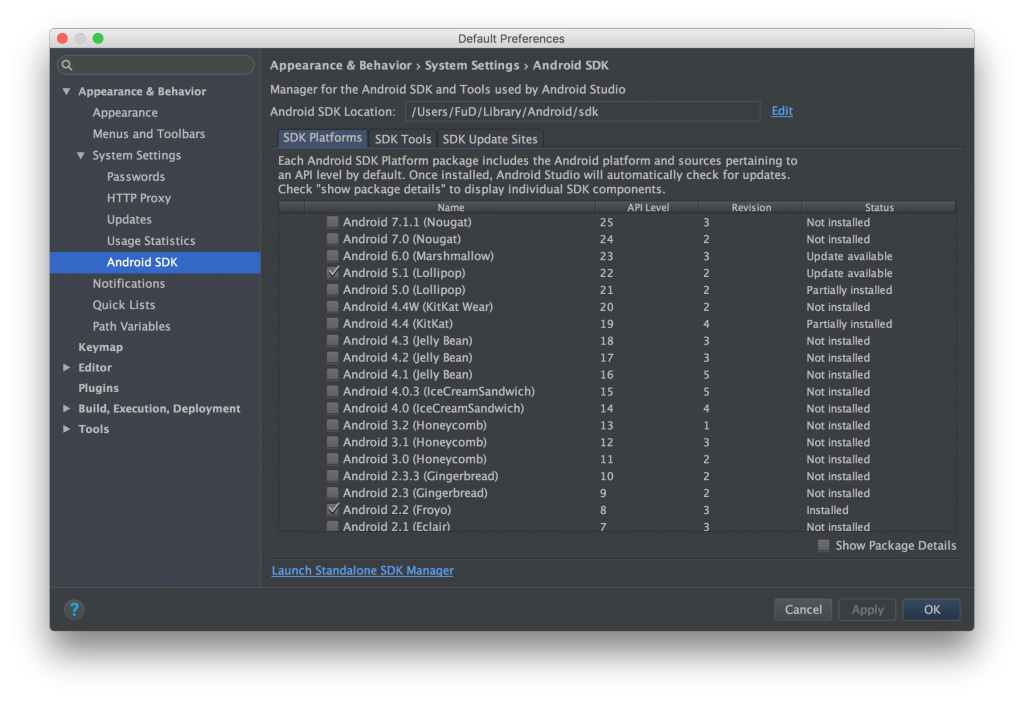
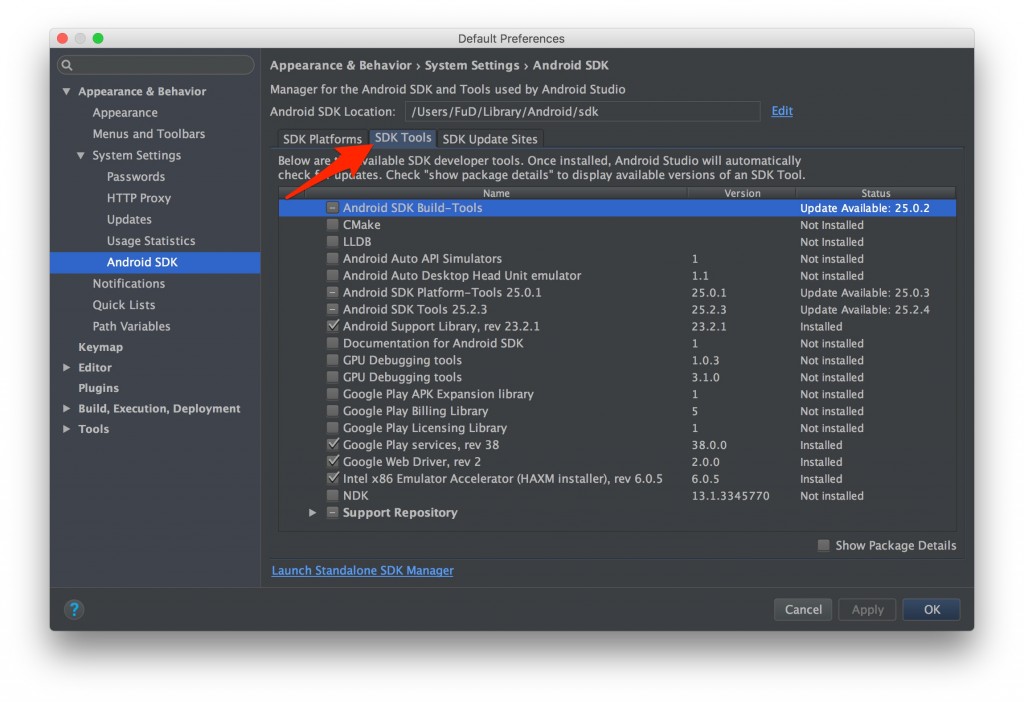
安装Android SDK并启动进行配置:



配置环境变量
export ANDROID_HOME=~/Library/Android/sdk |
Android 虚拟机
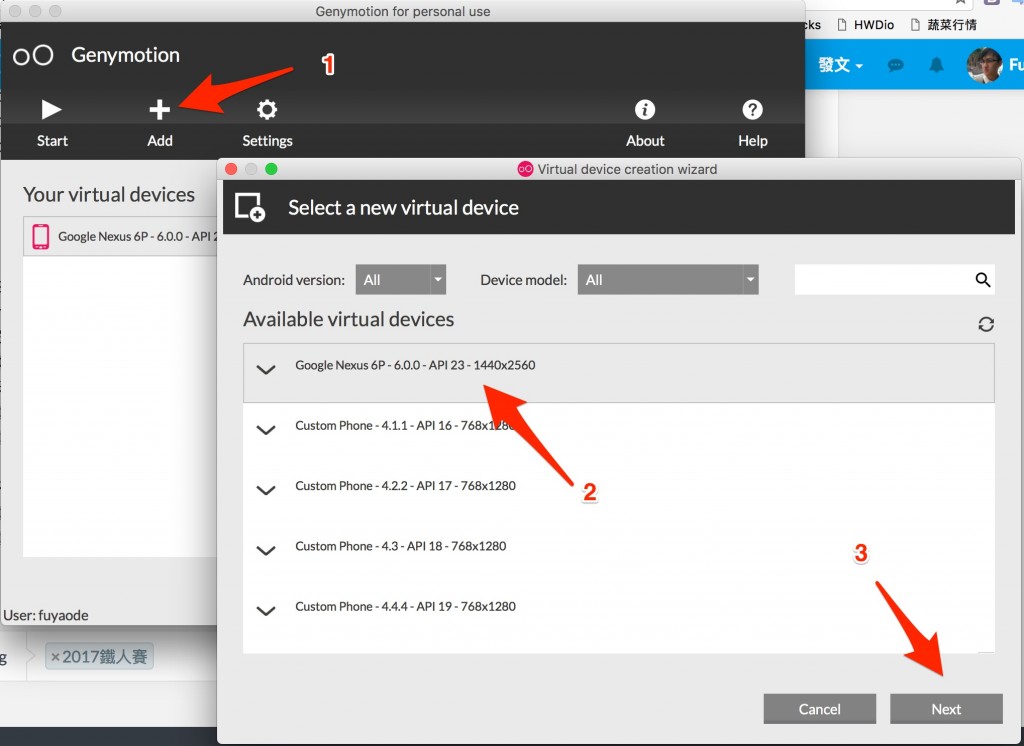
设定Genymotion的Android SDK 位置(Android SDK 的路径可以在 SDK Manager 上找到)。

模拟器
有多款模拟器可供选择,Android Studio自带,Genymotion和夜神模拟器,推荐选择夜神模拟器。
配置方法:
在
Nox/bin目录运行nox_adb.exe connect 127.0.0.1:62001,如果失败,使用adb devices查询,出现版本不一致的情况,可以把Android/sdk目录下的adb.exe拷贝到Nox/bin下,并改名为nox_adb.exe,反过来操作也是可以的。分别打开Android Studio和夜神模拟器,此时运行命令
nox_adb.exe connect 127.0.0.1:62001基本上都会成功。
验证adb.exe和nox_adb.exe版本
- 在cmd或git base中输入
adb version查看版本信息; - 在
Nox/bin目录下输入nox_adb.exe version; - 把夜神模拟器下的
nox_adb.exe拷贝到Android SDK目录下,并更名为adb.exe; - 运行
adb connect 127.0.0.1:62001。
新建React Native项目
- 运行
react-native init project-name,进入project-name文件夹安装依赖npm i并运行react-native run-android或react-native run-ios构建App。 - 以Android App为例,在Android Studio打开
Android文件夹(注意:此处是Android文件夹,不是project-name项目文件夹)。 - 在
C:\Users\user\.gradle\wrapper\dists目录下放入对应文件,文件下载地址Gradle



运行项目
这一步很关键,配置java的环境变量,首先是JAVA_HOME和ANDROID_HOME:
- JAVA_HOME,变量值为
D:\Android\sdk; - ANDROID_HOME,变量值为
D:\Android\sdk; - 然后在
Path项中添加jdk和jre下的bin目录; - 以上是用户变量配置,下面进行系统变量配置:
- 在
Path项中添加下图中变量:
- 在
- JAVA_HOME,变量值为
同时打开Android Studio、Nox并在AS中打开项目中的
Android文件夹。- 运行
nox_adb.exe connect 127.0.0.1:62001连接AS和Nox,然后再运行react-native run-android,此时就会构建Android App,
关闭端口冲突:
lsof -n -i4TCP:8081,kill -9 <PID>
赏
 使用微信打赏
使用微信打赏
 使用支付宝打赏
使用支付宝打赏
 使用微信打赏
使用微信打赏
 使用支付宝打赏
使用支付宝打赏
雅致寓于高阁渔舟唱晚,古典悠然;
格调外发园林绿树萦绕,馥郁清香。
扫描二维码,分享此文章
